
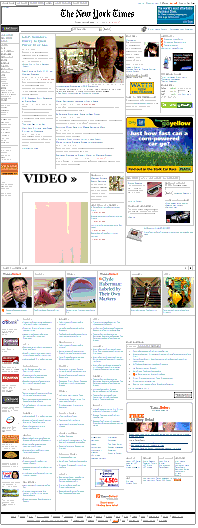
Wolkenkratzer: Die Homepage der Times Online, nur etwas für konditionsstarke Scroller
Der obere Teil bietet seine Inhalte in nicht weniger als fünf Spalten an, wobei der Fluss weiter unten erstmals durch eine Videofenster unterbrochen wird. Der untere Teil, den man nach einigem Scrollen erreicht, heißt Inside NYTimes.com und läuft wiederum völlig anders. Er moderiert spezielle Features der Website an und listet die einzelnen Ressorts mit wichtigen Schlagzeilen.
Volle Breitseite
Die Kunst des Weglassens beherrschen die Webdesigner des - zugegebenermaßen bemerkenswert umfänglichen - Times-Online-Portals also nicht. Zudem haben sie die Website für eine Bildschirm-Breite von 1024 Pixeln gestaltet. Besitzer älterer Monitore müssen deshalb in der Horizontalen scrollen, um die gesamte Angebots-Breite zu erfassen. Die allermeisten Online-Auftritte von Zeitungen sind hingegen immer noch für 800 Pixel optimiert, dass sie selbst mit kleineren Monitoren oder verkleinerten Browser-Fenstern ohne Querscrollen sichtbar sind.
Zu den Ausnahme von dieser Design-Regel zählt die Washington Post, die schon im letzten Jahr auf das 1.024er-Format umgestellt hat. Hier begnügt man sich aber mit einer dreispaltigen Darstellung, wobei die Web-typische linke Navigationsspalte zugunsten einer Kopfleiste eingespart wurde.
Das vielspaltige Layout der Times-Online erinnert hingegen an ein Printprodukt. Das mag passend klingen - schließlich handelt es sich ja um den Online-Auftritt einer Zeitung -, erweist sich aber in der Praxis als nicht ergonomisch. Die durchgängige Serifen-Schrift in blassen Farbtönen tut ein Übriges zur Unübersichtlichkeit dazu. Offenbar haben die Macher vergessen, dass Monitor und Zeitungspapier zwei verschiedene Dinge sind. Weniger wäre definitv mehr gewesen.